2018年7月24日周二我开始着手研究博客。
起因是因为印象笔记的最高级会员一个笔记的容量也只有200MB,对于游记里喜欢放照片的我来说太小了。
因此决定从使用了五年的印象笔记迁移至我现在这个博客。
曾经我写印象笔记是直接使用,后来使用StackExchange论坛发现了Markdown这种写作方式,于是购买了印象笔记插件“马克飞象”,总体来说不错。
因此新博客站定很重要的一个功能就是支持Markdown。
最先注意到的框架是Hugo,因为自己喜欢的一个可视化设计师Nadieh Bremer的博客使用的就是这个,我非常喜欢网站的主题Victor Hugo。我同时了解到这是一个静态网站生成器,优点是生成速度是同类框架中最快的,安装也简单。
但是一开始我就知道我希望自己的网站具备什么,比如旅行博客可以拥有背景音乐,但是搜索了下,资料很少。jekyll和Hexo和Hugo都是静态网站生成器,Hexo生成速度介于三者之间,而且中文文档也很不错,因为使用的是NodeJs所以拓展性是优于Hugo的。
所以选择Hexo这个作为网站框架,主题先暂时配置成主流黑白风格的Next,不过我觉得这种风格太程序员了,之后会换掉。(更换主题在Hexo中很简单)
注意:以下主目录下的_config.yml称为站点配置文件,主目录下的themes目录下特定主体内的_config.yml称为主题配置文件
- 与自己的Github关联并托管自己的网站内容在上面,很多博客已有叙述这里不多说。设置Next主题,设置根目录下_config.yml的theme: next,设置主题目录下的_config.yml的Schemes字段更换风格
- 按照资源文件夹的说法,打开站点配置文件内的post_asset_folder字段,这样不管是图片还是自己本地的音乐都可以直接被Markdown引用。
每当dexo new "testPost",source/_posts_目录下都会出现testPost文件夹以及testPost.md。所以素材放置在testPost中
图片:1
2
3{% asset_img test.jpg %}
<img src="test.jpg" width="50%" height="%50">
本地音乐:1
{% aplayer "单车练习曲" "王雁盟" "单车练习曲.mp3" "单车练习曲.jpg" %}
网易云音乐:1
2
3
4
5
6<iframe
frameborder="no" border="0"
marginwidth="0" marginheight="0"
width=330 height=86
src="//music.163.com/outchain/player?type=2&id=28582962&auto=1&height=66">
</iframe>
对于那些想要更有规律地提供图片和其他资源以及想要将他们的资源分布在各个文章上的人来说,Hexo也提供了更组织化的方式来管理资源。这个稍微有些复杂但是管理资源非常方便的功能可以通过将 config.yml 文件中的 post_asset_folder 选项设为 true 来打开。
- 设置标签,分类以及文章目录(不要安装hexo-toc插件不然目录不能跳转)
设置如我这篇博客toc: true代表打开目录<!-- toc -->设置目录出现的位置comments: true代表打开评论,评论区域,使用韩国“来必力”评论系统,填写主题目录下的_config.yml的livere_uid字段1
2
3
4
5
6
7
8
9
10---
title: 博客更新日志
date: 2018-07-30 14:54:12
tags: [博客,Hexo]
comments: true
toc: true
categories: 博客
---
<!-- toc --> - 2018/7/30 增加搜索功能。
修改站点配置文件search:
path: search.xml
field: post
format: html
limit: 10000
修改主题配置文件local_search字段的enable,设置为true
- 增加了以下几个方面:
- 新增“关于我“页面:去掉主题配置文件menu的
about: /about/ || user的注释 - 修改个人头像:修改主题配置文件avatar字段的url。我这里是
/images/icon.jpg - 增加站点统计(使用不蒜子):设置主题配置文件busuanzi_count的enable为true
- 增加背景图片(修改了
themes\next\source\css\_custom\custom.styl文件,图片来源于https://source.unsplash.com/)1
2
3
4
5
6
7
8
9
10
11
12
13// Custom styles.
body {
background:url(https://images.unsplash.com/photo-1533555855029-9341affa632a?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=7df5c95df1834e4ff9838f6a96c95096&auto=format&fit=crop&w=2380&q=80);
background-repeat: no-repeat;
background-attachment:fixed;
background-position:50% 50%;
}.main-inner {
margin-top: 60px;
padding: 60px 60px 60px 60px;
background: #fff;
opacity: 0.9;
min-height: 500px;
}
- 自己写了一个Sublime3插件用于复制图片粘贴并用合适格式粘贴进Markdown
在Mac下是Optopn⌥ + Cmd⌘ + c复制文件完整路径, 然后Control⌃+Cmd⌘+v可以得到类似这样的表示
新建插件
复制以下代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19import sublime
import sublime_plugin
import random, string, os, shutil
class pasteimageCommand(sublime_plugin.TextCommand):
def run(self, edit):
_filename = self.view.file_name()
if _filename != None:
old_file_path = sublime.get_clipboard()
suffix = os.path.splitext(old_file_path)[1]
if os.path.exists(old_file_path):
basename = os.path.splitext(_filename)[0]
random_string = ''.join(random.sample(string.ascii_letters + string.digits, 8))+suffix
new_file_path = os.path.join(basename, random_string)
shutil.copyfile(old_file_path, new_file_path)
cur_pos = self.view.sel()[0].begin()
self.view.insert(edit, cur_pos, '{% asset_img '+os.path.basename(new_file_path)+' %}')
else:
print("This file hasn't been saved")
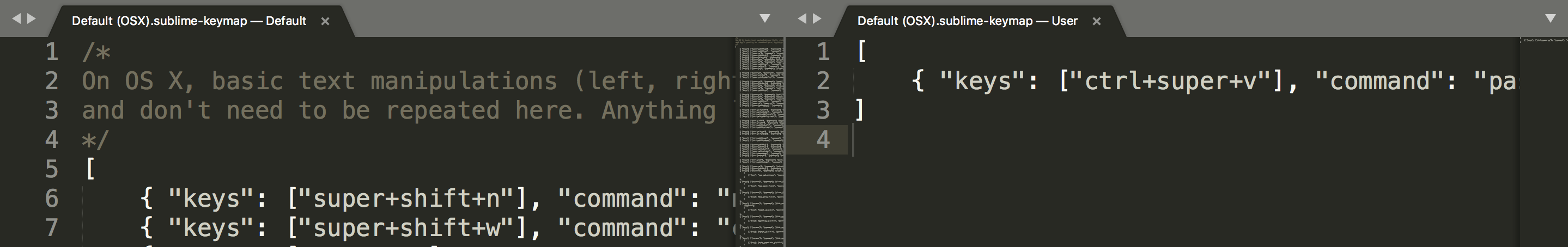
绑定快捷键

1
2
3[
{ "keys": ["ctrl+super+v"], "command": "pasteimage" }
]
之后开启Sublime这个插件就自动加载了
- 未来可能会设置标签云以及思维导图